本文同步刊載於 MUKI space 部落格:[30 道難解的 CSS 排版] 第 1 道:認識對齊 I
我一直很想寫這系列的文章,一來是 CSS 博大精深,有太多難解的觀念在裡頭。二來是常常要切很多重複卻又複雜的版型,所以想要系統化這些資訊,供日後快速查閱。
因此,這系列算是我自己的筆記,也算是經驗分享吧!也希望能幫到各位 m(_ _)m
廢話不多說,直接上重點 XD。
對齊有兩種,一種是水平對齊,一種是垂直對齊。
在 CSS 的世界裡,比較直覺的對齊語法有text-align以及vertical-align。前者通常用來對齊文字,後者不熟練的人通常用了會失效(炸)。
當然,除了這兩種之外,CSS 還有其他語法也可以拿來對齊,例如:
margin
padding
position
line-height
display (grid, flex)transform
以上這些語法,都可以幫助我們對齊,但首先,需要瞭解設計稿要的是哪種對齊?再針對之使用對應的語法,才可以一擊必殺,正確且迅速的做好版面。
text-align雖然直譯為文字置中,但其實只要是元件,都可以使用這個語法來置中。
text-align的特性為:可以置中(裡面的)元件,不能置中(自己本身的)版面。如以下程式碼:
<div class="box">
<div class="item">
<p>Hello, MUKI</p>
<p>Nice to meet you</p>
</div>
<div class="item">
<img src="http://placehold.it/100/100" alt="">
</div>
</div>
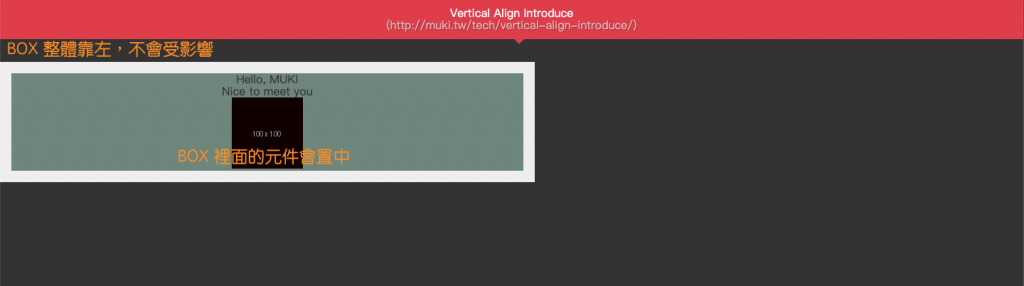
假使在.box使用text-align:center,.box裡面的所有元件會置中,但他自己(版面)不會置中。

又,假使將text-align寫在父元件,那所有的子元件都會受到影響而置中。
/* box 裡面所有的子元件都會置中 */
.box {
text-align: center;
}
也可以寫在子元件上,這樣就只有子元件自己會置中。
/* item 這個子元件會置中 */
.item {
text-align: center;
}
大家對vertical-align常常有一種誤解,覺得他跟text-align用法一樣,只要寫上去,那麼所有的子元素就會乖乖的垂直置中。
只能說,夢想與現實往往是相反的 XD,別以為他們都有個align就是親兄弟啦((燦笑
vertical-align最大的一個特性是,只適用於行內元素(inline),也就是只適用於預設為display:inline的元素。
因此要讓兩個div,或是兩個p垂直置中是辦不到的,因為他們預設都是display:block。
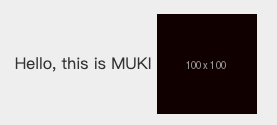
☞ img以及a預設為display:inline,所以如果要做一個簡單的圖文置中,可以直接用該語法:
<div class="box">
Hello, this is MUKI <img src="http://placehold.it/100/100">
</div>
CSS
.box img {
vertical-align: middle;
}
▼ 結果如下:

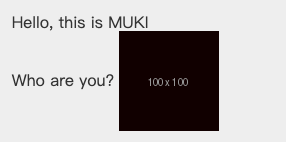
但現實情況下,我們可能會碰到多行文字的需求。如果單純用br換行,會被視為兩個行元素,所以圖片只會跟最後一個行元素對齊,
▼ 如下圖所示:

碰到這種狀況該如何處理呢?
所幸,除了display:inline可做為行內元素外,display:inline-block也是算作行內元素的一份子唷 (外層是 inline,內層是 block)。
我們可以試著將span設成inline-block看看效果
.box__text span {
display: inline-block;
}
看起來是置中了~,但如果你是個對置中有所追求的設計師,會覺得他好像不是真的置中。
原因是vertical-align:middle的對齊依然以從br斷開的這個行內為對齊元素。亦即,他對齊的對象是最後一行的 Who are you? ,而非兩句加起來的 Hello, this is MUKI.Who are you?。
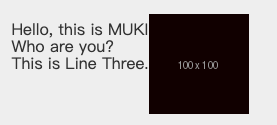
▼ 我們可以試著讓文字變成三行、四行…等,就會更清楚地發現,永遠只有最後一行文字跟右側的圖片垂直置中。

接下來你可能會好奇,那我們還可以用vertical-align解決這個問題嗎?
答案是肯定的!(不然他的存在也太雞肋了 XDDDD)
在標題有提到,他可以用在行內元素跟表格,所以碰到這樣的切版,我們還有最後一招,就是用表格去解,將元素改為display: table-cell即可。
<div class="box">
<div class="box__text">
Hello, this is MUKI<br />Who are you?<br />This is Line Three.
</div>
<div class="box__text">
<img src="http://placehold.it/100/100">
</div>
</div>
.box__text {
display: table-cell;
vertical-align: middle;
}
承上,如果要在表格使用vertical-align,就直接將元素改為display: table-cell,然後加上vertical-align:middle即可。
▼ 這樣就會是兩個table-cell的置中了。

除了兩大align哥外,還有其他 CSS 語法也可以幫我們對齊版面或元件,明天會繼續把它補完。
